2020.1-开发记录
这段时间一直在写项目,现在来整理一下这段时间开发中遇到的一些坑吧
Okhttp客户端保持session很多时候我们使用http客户端都需要保持session,起初我以为okhttp应该会自动保存session,但是在实际使用过程中发现它并不会自动保存session,我们需要使用一个库来解决这个问题
在gradle的依赖中加入如下依赖1implementation 'com.squareup.okhttp3:okhttp-urlconnection:3.2.0'
像这样使用它
123456789 val cookieManager = CookieManager() .apply { setCookiePolicy(CookiePolicy.ACCEPT_ALL) }val client = OkHttpClient.Builder() .connectTimeout(10000L, TimeUnit.MILLISECONDS) .readTimeout(10000L, TimeUnit.MILLISECONDS) .cookieJa ...
使用Google的全新material design库搭建漂亮的应用
本文将会为你展示控件的基本用法
这里是官方文档
让我们开始吧!
依赖导入添加以下代码到正确的地方并刷新项目(不解释了)
1implementation 'com.google.android.material:material:1.2.0-alpha03'
Button文档
在该库中,Button叫做 Material Button使用方法也很简单
12345<com.google.android.material.button.MaterialButton android:id="@+id/material_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button"/>
结果出现了一个错误
1java.lang.IllegalArgumentException: The style on this comp ...
改善idea的代码显示效果
前言从idea2019.2版本开始,自带的中文显示就变得很奇怪
这样的显示效果看上去比较难受,是由于当前字体无法正确显示中文,可以考虑修改字体
以下是一些代码字体推荐
知乎链接
更改字体在设置中找到font,如图
其中每一项的作用如图所示
图上也有本人的配置
效果如下
解决该死的"设备正在使用中"
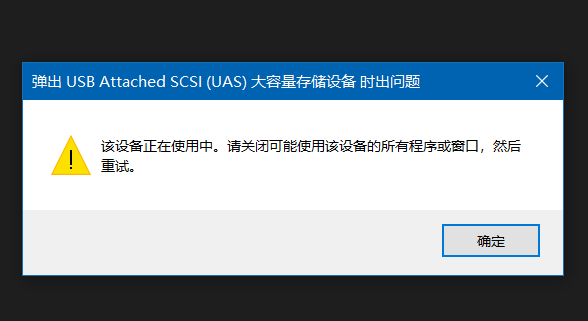
相信大家在使用u盘时都会遇到这样的问题:在弹出u盘时通常会显示下面的提示框
一般来说出现这个问题一般是因为u盘上的文件还处于打开状态,必须关闭文件才可以拔出
然而 很多时候我们明明关闭了各种可能占用文件的程序,但是还是无法弹出u盘
为了解决这个问题,我们要想办法找出是什么软件打开了u盘上的文件
方法一直接拔出u盘(手动滑稽)
不可否认这当然是最快的方法,但是如果u盘正在读写文件直接拔下u盘可能会导致文件损坏
虽然如此,我也没见过使用此方法导致文件损坏的案例
方法二使用Windows资源监视器来查找是什么应用占用了文件
首先打开Windows任务管理器,在性能选项卡找到以下按钮
点击打开Windows资源监视器,在cpu一栏找到关联的句柄
在搜索句柄框内输入盘符:\来搜索是什么程序正在打开u盘上的文件
例如你的u盘插入到电脑显示为D盘,则你应该输入D:\,按下回车键开始搜索
在搜索结果中可能会出现一些explorer.exe和svchost.exe,这些都是系统应用,不必理会
除此之外,你应该关心的是其他的应用,你可以手动关闭那些应用,也可以通过右键直接结束它
在结束之后再使用弹出 ...
绕过静态博客的文章密码验证
不多说,直接开始
准备在对该博客进行观察后,发现这个博客是使用了静态博客软件搭建的(本地由md文件生成html文件部署到服务器)
从这些地方也可以看出来
图一说明这是使用了一个静态博客程序
图二说明博客部署在GitHub page上,这个服务只能部署静态界面
开搞既然验证在前端,那直接查看前端源代码看看能不能解决
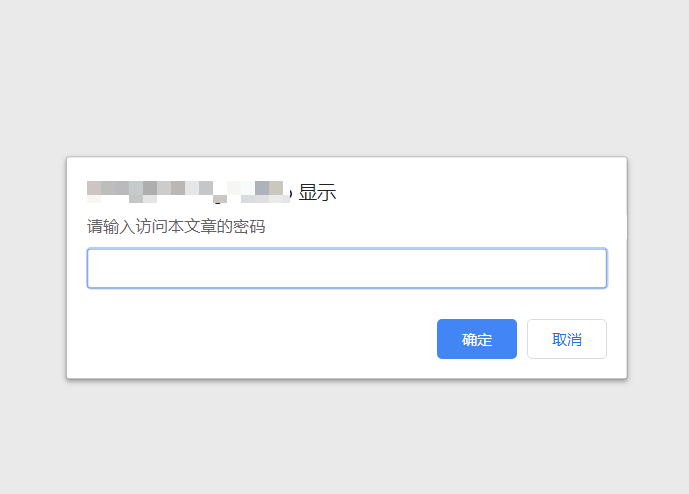
访问需要密码的界面就会弹出以下提示框
该提示框无法禁止弹出,并且如果密码错误或者是点击取消,页面将会重定向到其他页面
法一如何弹出一个这样的提示框?学过前端的人应该知道可以用js实现
在chrome内的对应网页设置内有这样的一个设置
我们可以将JavaScript禁用
禁用之后,访问页面即可看到文章
但是!!!! 由于禁用了JavaScript,页面的部分效果将无法加载,页面将无法正常显示
法二有没有办法在不禁用JavaScript的情况下访问呢?
办法是有的,使用f12先看看源代码
居然无法正确显示。。。。。
当然,这难不倒我们,只需要用一个软件来发送http请求并获取内容即可
查看代码
我们发现了校验密码的代码,pwd变量内存储了正确密码的sha256值,通 ...
如何快速完成评课-JQuery的基本使用
前言没有前言,直接开始
观察代码后发现每个需要输入文字的框都有am-form-field这个class
使用$(".class名字")来选择,如果是id,可以使用$("#id")来选择,如果是选择某种标签可以使用$("标签名字")来选择
使用以下代码快速遍历所有分数输入框并填入分数
1$(".am-form-field").each(function(i){$(this).val(95)})
最后还有这个意见框
直接使用选择器选择就可以解决
最后在提交按钮的onclick里找到了提交表单的函数,直接调用函数即可快速完成提交
完整代码
123$(".am-form-field").each(function(i){$(this).val(95)})$("textarea").val("暂无")submitInfo();
最后这里有一份中文文档可以参考一下
连接
一个基于cloudflare的ddns客户端,支持Windows
前言由于一定的原因,本人内网DHCP得到的内网地址总是会不断变化,严重影响内网各项服务的正常工作
在找遍GitHub也没有找到一个可靠的跨平台的支持clooudflare的ddns脚本之后,博主决定自己动手写一个脚本
在这里感谢cloudflare-ddns-client项目
开始查看了该项目的代码之后,发现该项目并不能很好的运用在本人的环境中,主要的问题在于如何获取内网的ip地址
在这里我决定使用python的psutil库来解决该问题,psutil库同时也提供了跨平台能力
贴一下获取地址的代码
1234567def get_ip(prefix): interfaces = psutil.net_if_addrs() for i, k in interfaces.items(): for a in k: if a.family == socket.AF_INET: if prefix in a.address: return a.address
prefix是ip的前 ...
打造一个好用的套壳浏览器-AndroidLab论坛客户端开发记录
前言
什么是套壳浏览器套壳浏览器指的是在一个app内一些看似很复杂的东西其实是内嵌了一个web浏览器来解决,在Android平台上,你可以使用webview来将浏览器嵌入到你的应用中
开始开发新建项目不写了 最低Android兼容版本为7.0 使用kotlin开发(学习)
绘制布局12345678910111213141516171819202122232425262728<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" ...
Android图片动态加载库Glide的使用
Glide是一个快速高效的Android图片加载库,注重于平滑的滚动。Glide提供了易用的API,高性能、可扩展的图片解码管道(decode pipeline),以及自动的资源池技术。
开始使用安装必须使用SDK 27编译
在build.gradle中加入
1234dependencies { compile 'com.github.bumptech.glide:glide:4.9.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0'}
简单的使用多数情况下,使用Glide加载图片非常简单,一行代码足矣:
123Glide.with(fragment) .load(myUrl) .into(imageView);
取消加载同样很简单:1Glide.with(fragment).clear(imageView);尽管及时取消不必要的加载是很好的实践,但这并不是必须的操作。实际上,当 Glide.with() 中传入的 Acti ...
自用各种网站,资源整理
本人自用各类网站整理(无视封面)这里没有车,主要都是本人浏览器收藏夹内的一些小玩意
当然别忘了还有b站也有很多东西哦
本贴持续更新
最佳食用方式:在侧边栏找到你需要的东西
手机请在右下角找到菜单按钮
工具和资源CTF在线小工具链接
如果要使用收费加解密功能就使用手机打开网页
wolframalpha在线计算器链接
功能强大,可能需要一些英语基础
md5在线爆破链接
部分记录可能要付费
带加速的ssh客户端FinalShell链接
带加速功能,安全性未知
书籍搜索鸠摩搜书
链接
数据结构可视化链接
yandex网盘(应该还可以直连)链接
Nginx配置在线生成链接
一键lnmp还可以自动申请证书
链接
图床链接
XSS平台链接
鼠标多机同步链接
QQ机器人框架支持linux
链接
校园网认证链接
chrome代理切换工具链接
ctf工具链接
刷课工具链接
网速监测链接
gif录制链接
代码截图生成链接
Windows系统工具来自微软的Windows系统工具
连接
Android逆向工具-apkstudio链接
文档和教程Butterfly(本博客的主题)链接
NodeMcunodemc ...